Featured Projects
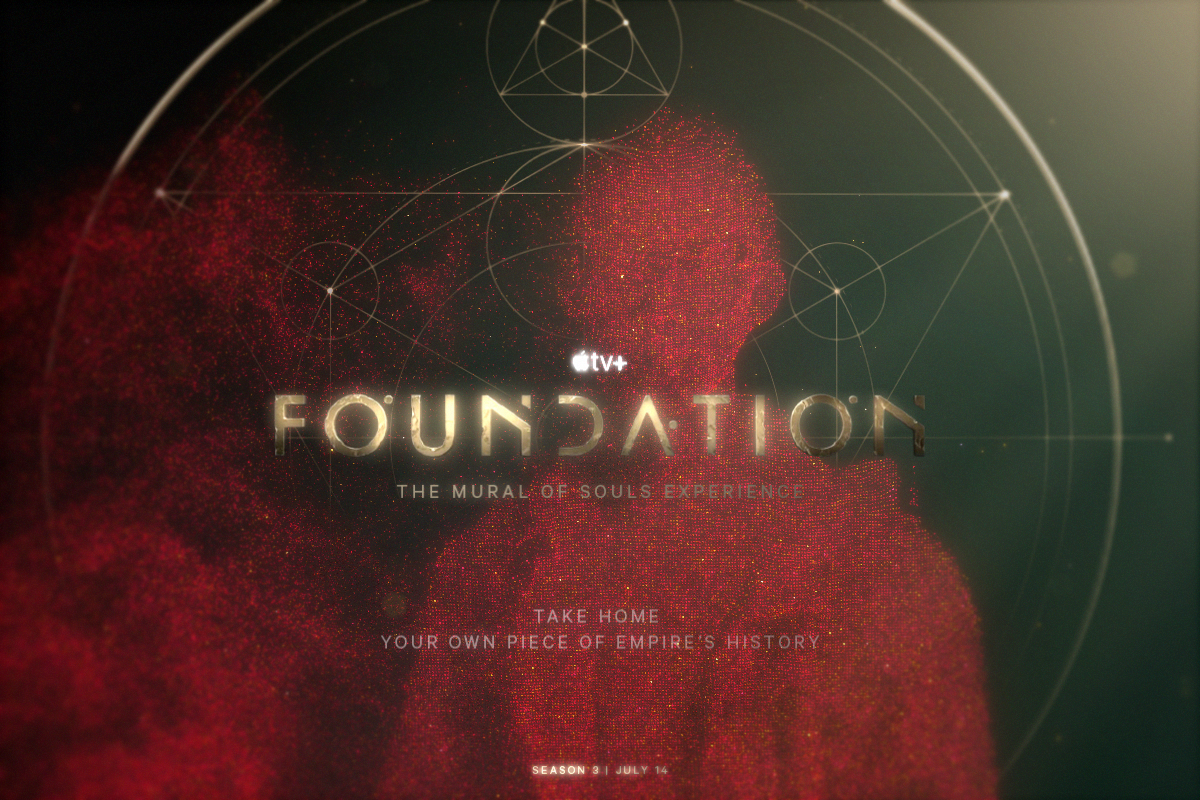
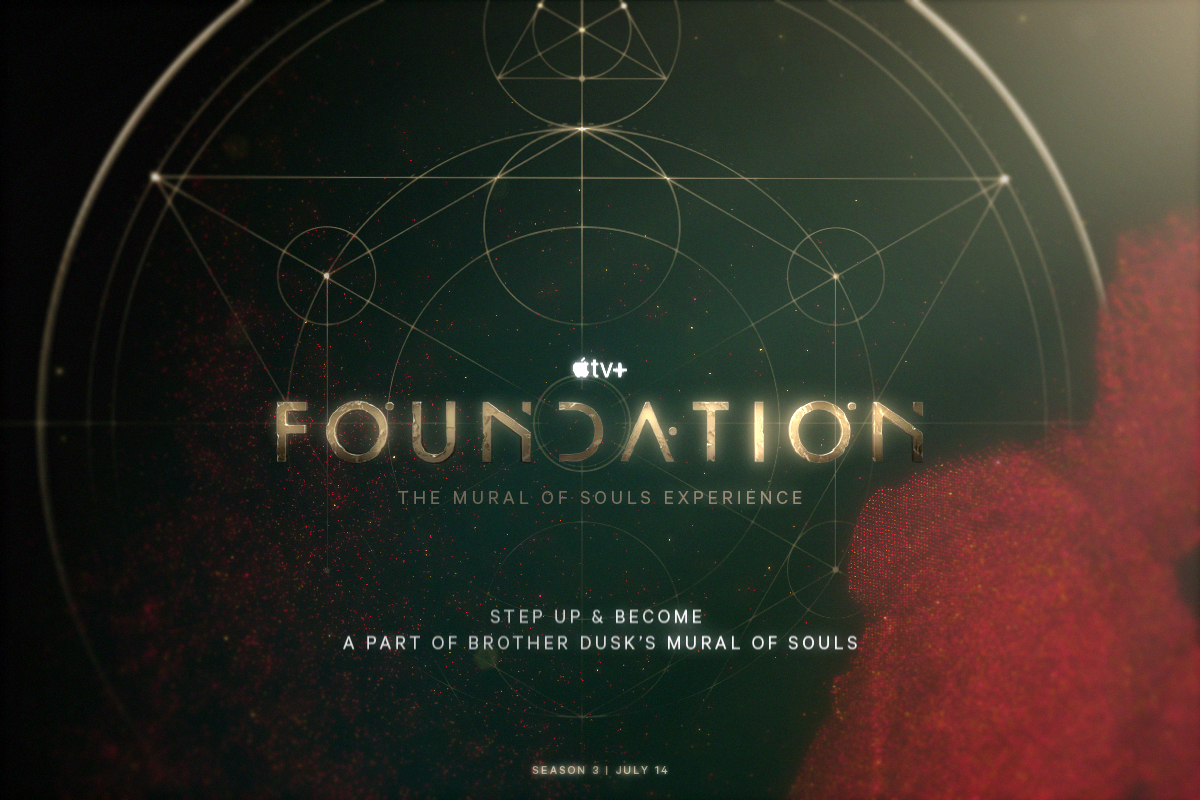
Foundation:
The Mural
of Souls Experience
Interactive Experience
For one of our projects in The Interactive & Immersive HQ TouchDesigner Bootcamp,
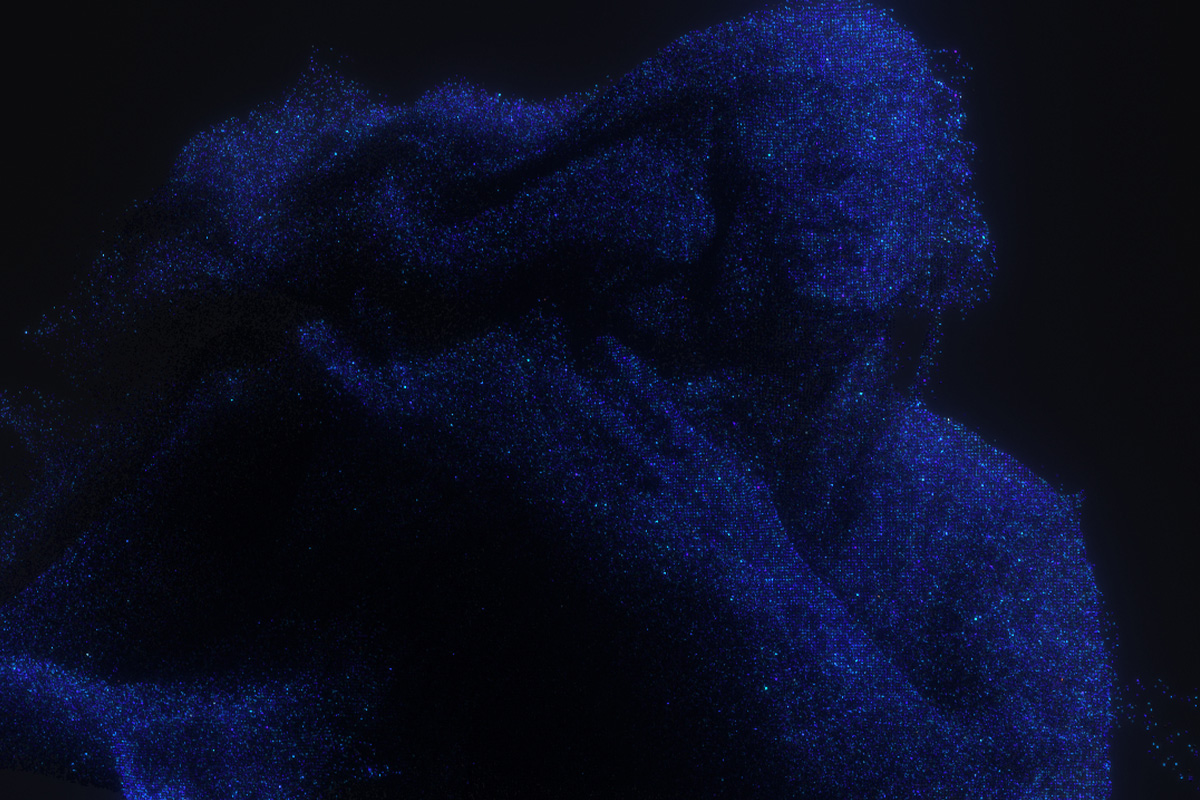
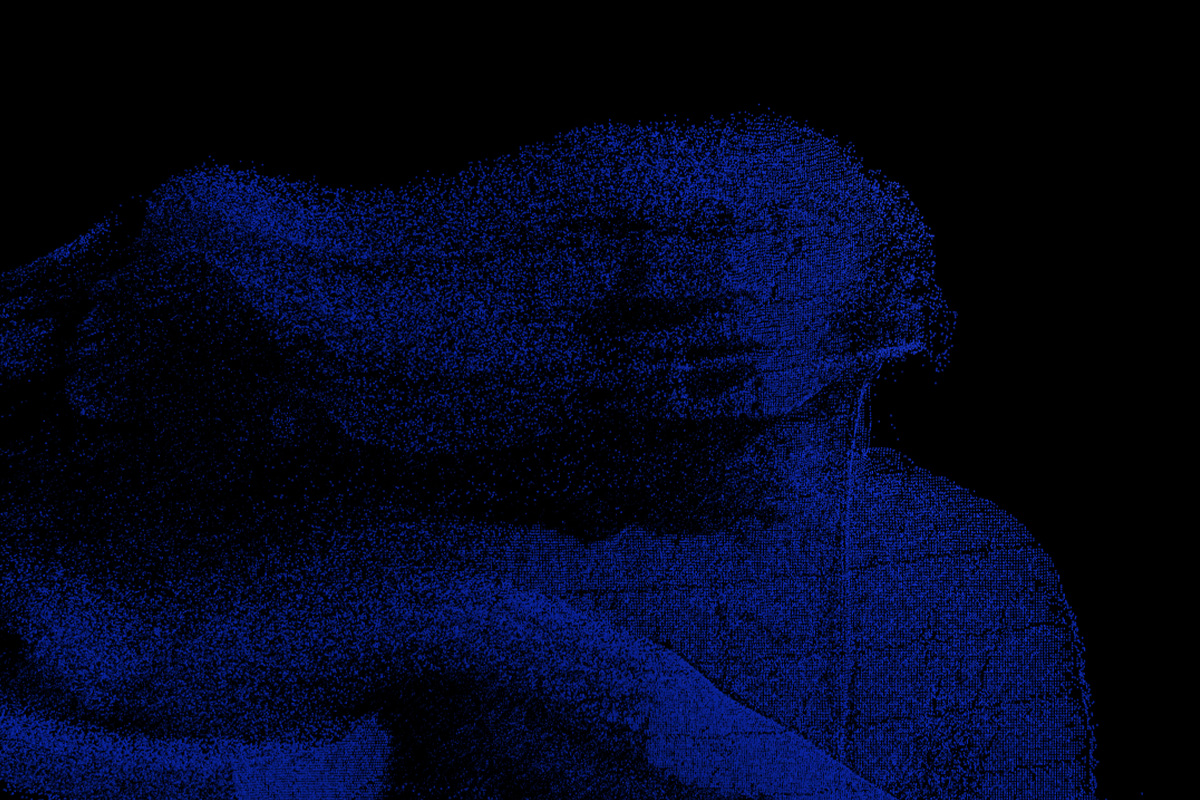
I wanted to celebrate the new season of Foundation on Apple TV+ by giving fans the opportunity to immerse themselves right into the world of the show in an interactive experience utilizing a Kinect sensor to put fans into the show’s iconic title sequence
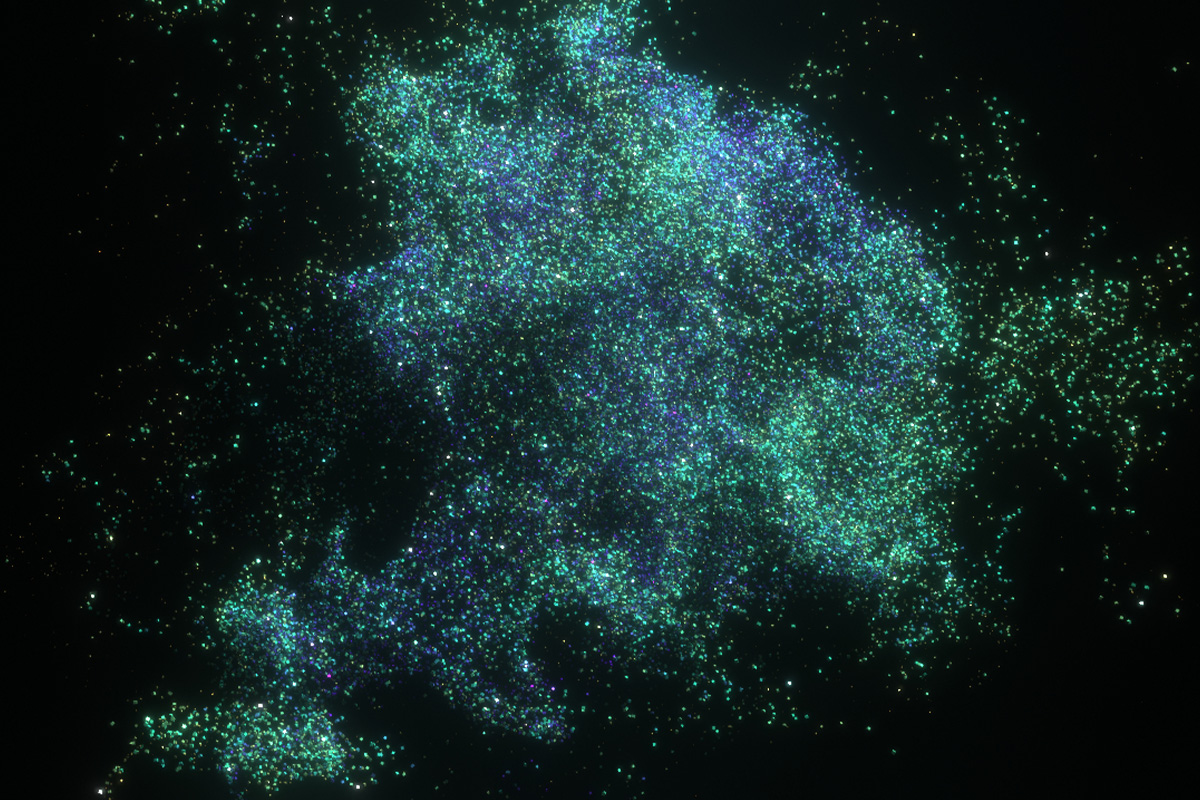
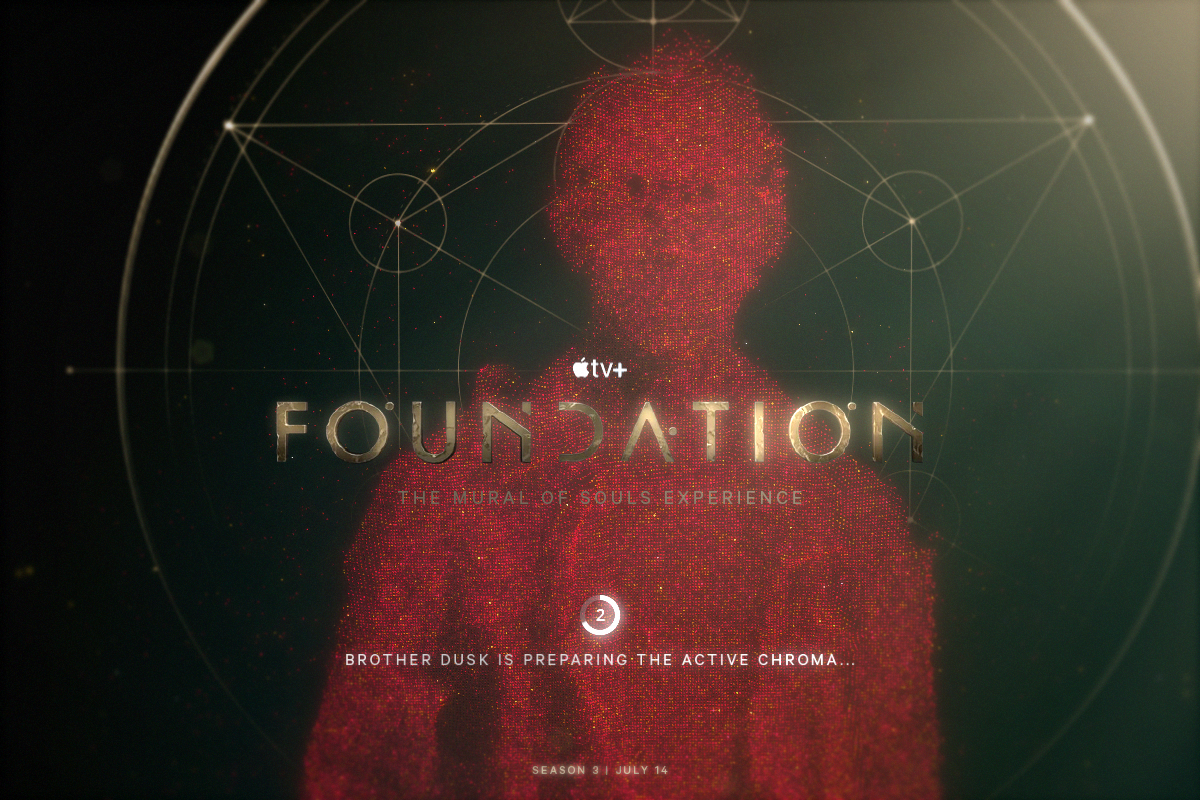
as POPs point clouds of themselves.
The title sequence is based on the Mural of Souls in the show, a larger-than-life moving painting in the Imperial Palace depicting the entire history of the Galatic Empire using active chroma, a special paint pigment that moves like particles.
By putting themselves into the title sequence of the show, fans are also putting themselves into the Mural of Souls, becoming a part of Empire’s history.
Note: This is a personal project and not an official client project.
Role
Designer & Developer
Software & Tools Used
TouchDesigner
Kinect v2
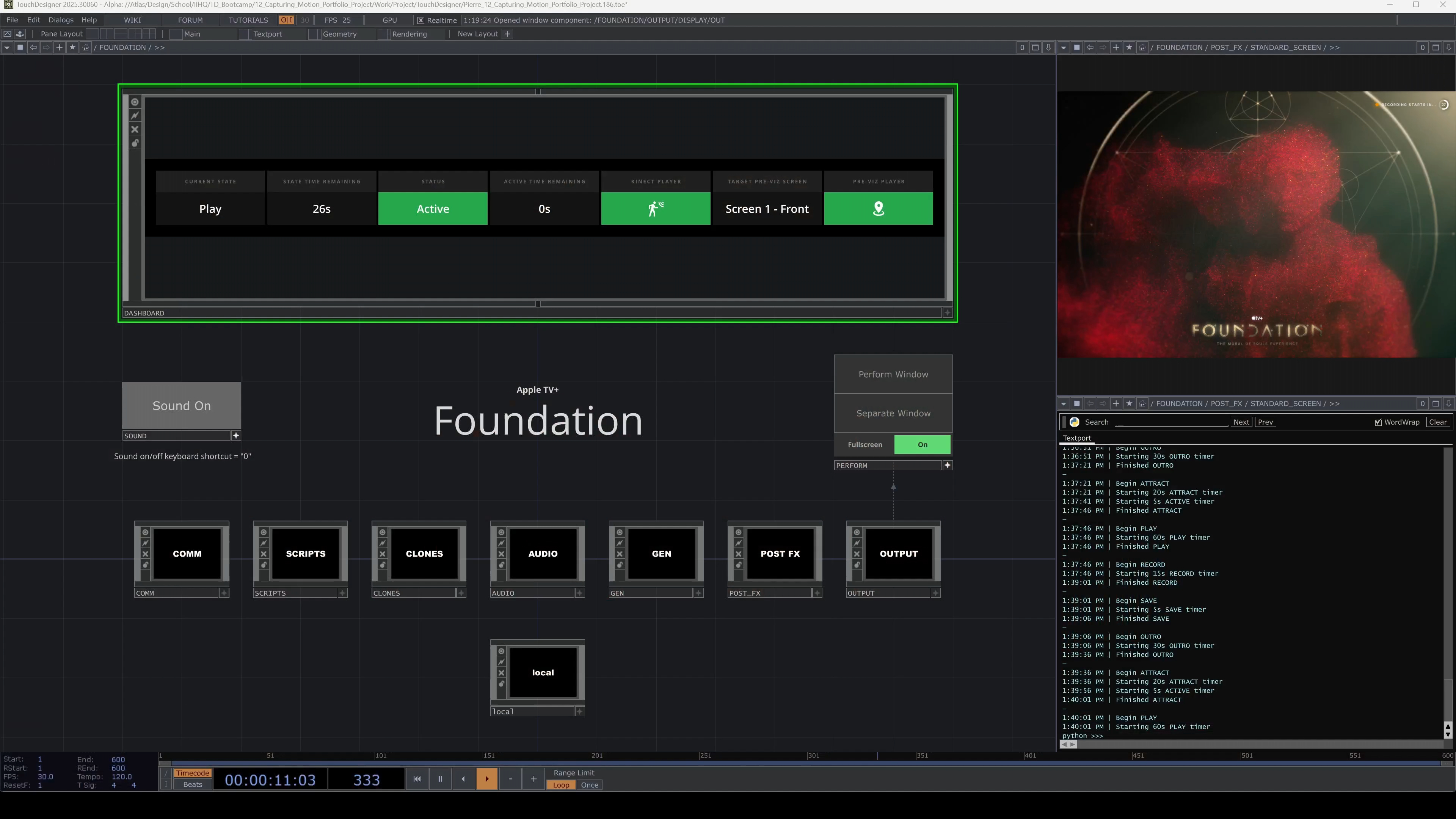
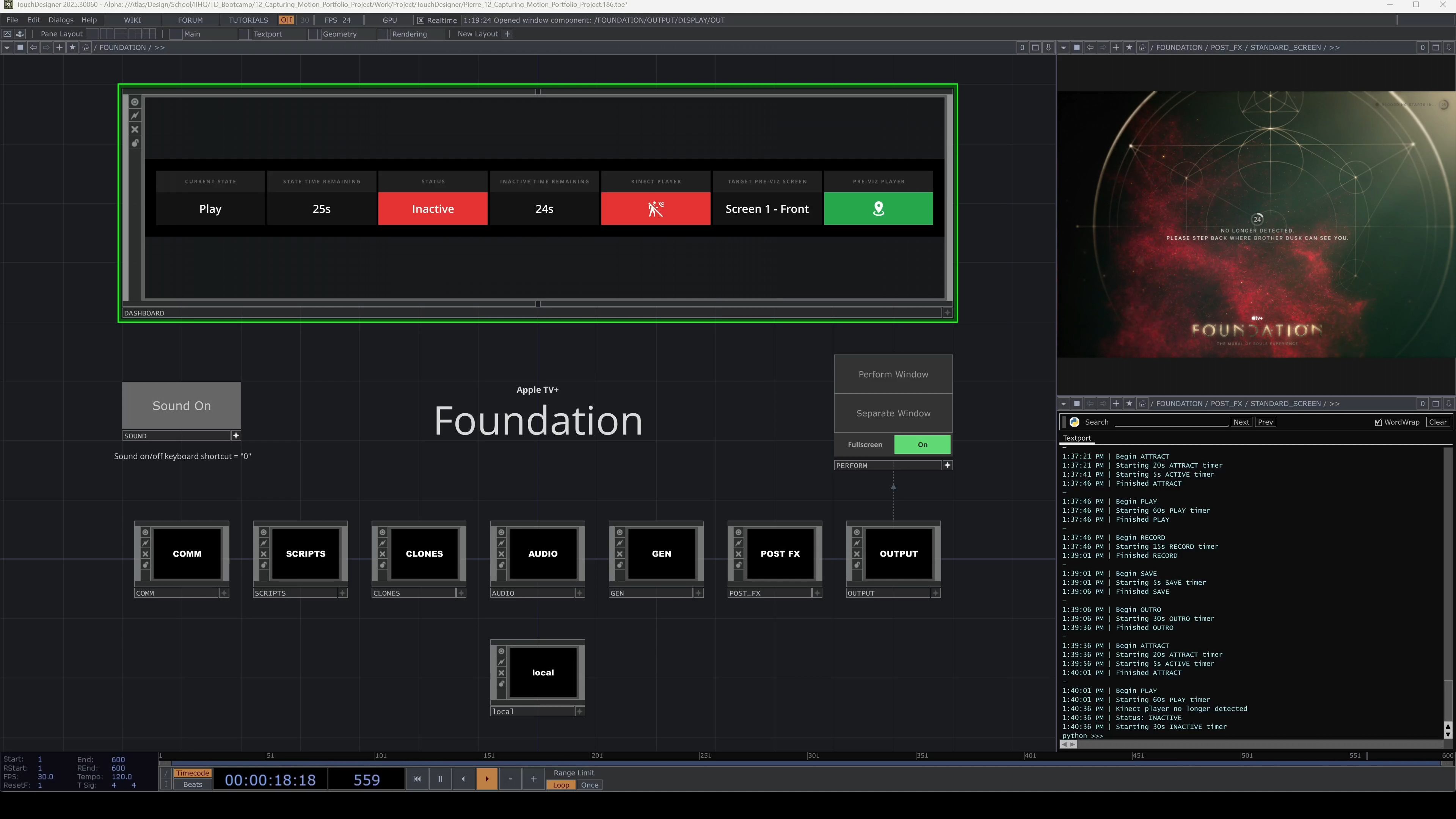
State Machine
Behind the scenes, the State Machine is controlling the current state of the project and checking to see whether the current status is active or inactive based on whether a player is detected by the Kinect sensor or not. When using the Unreal Engine pre-viz, the State Machine will also check whether the player is in front of the correct screen to determine the active/inactive status.
All state and status changes are displayed in a UI dashboard within the TouchDesigner network on the back-end and logged with timestamps in the Textport.

Unreal Engine Pre-viz
The Interactive & Immersive HQ TouchDesigner Bootcamp provided all of the students with Unreal Engine pre-viz environments for us to run our TouchDesigner projects in context.

Phantogram: "You're Mine"
Audio-Reactive Concert Visuals
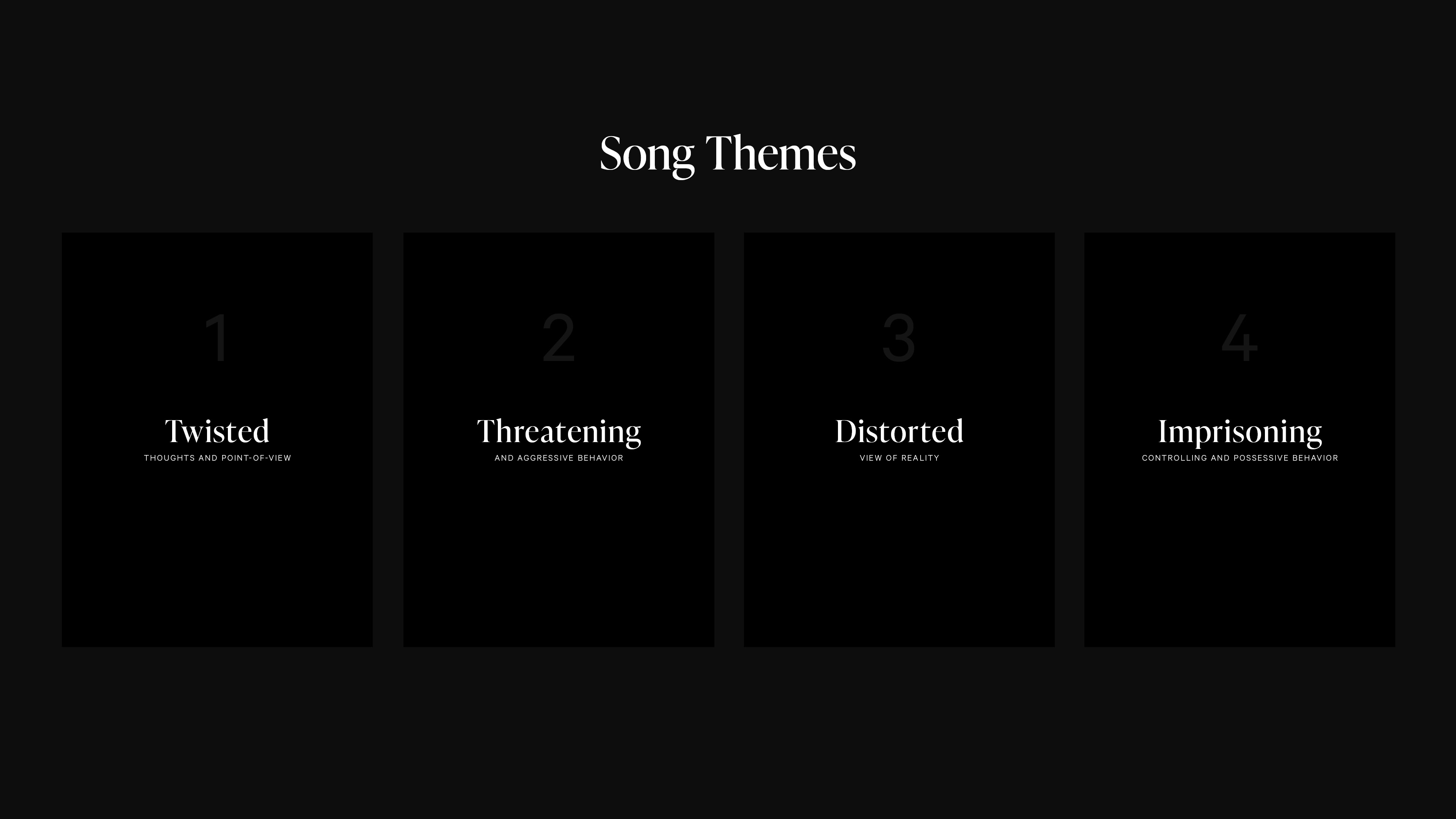
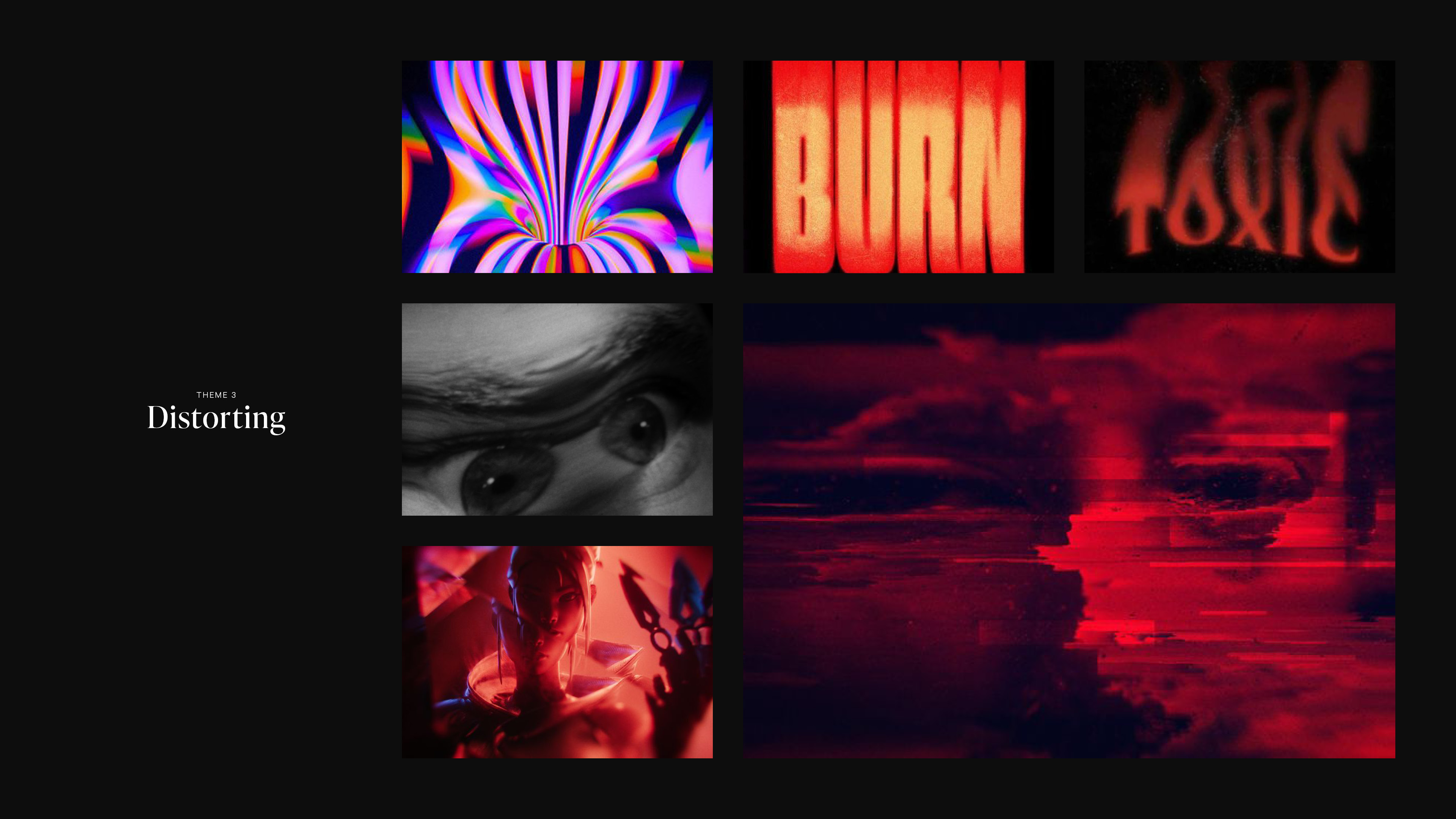
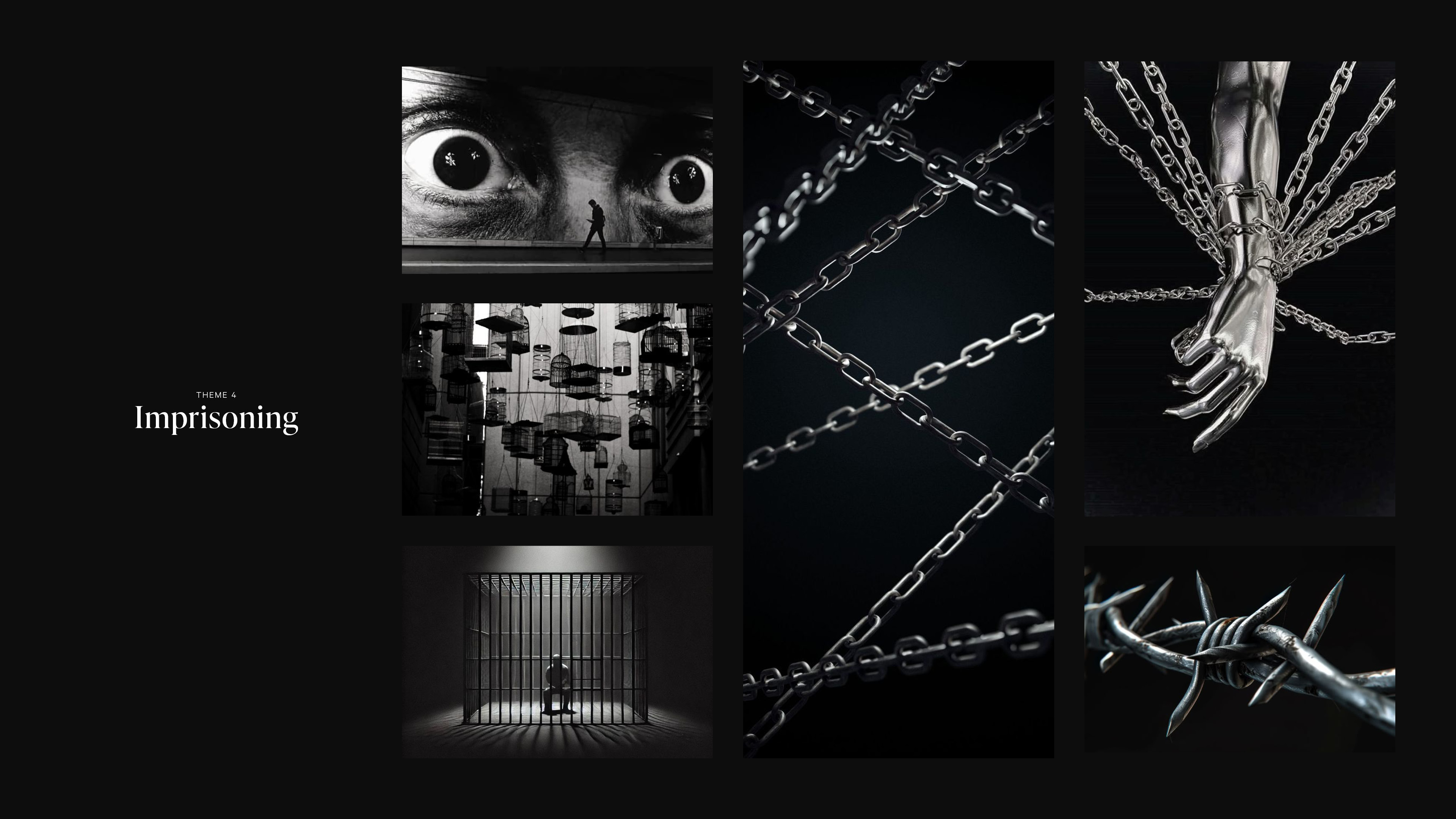
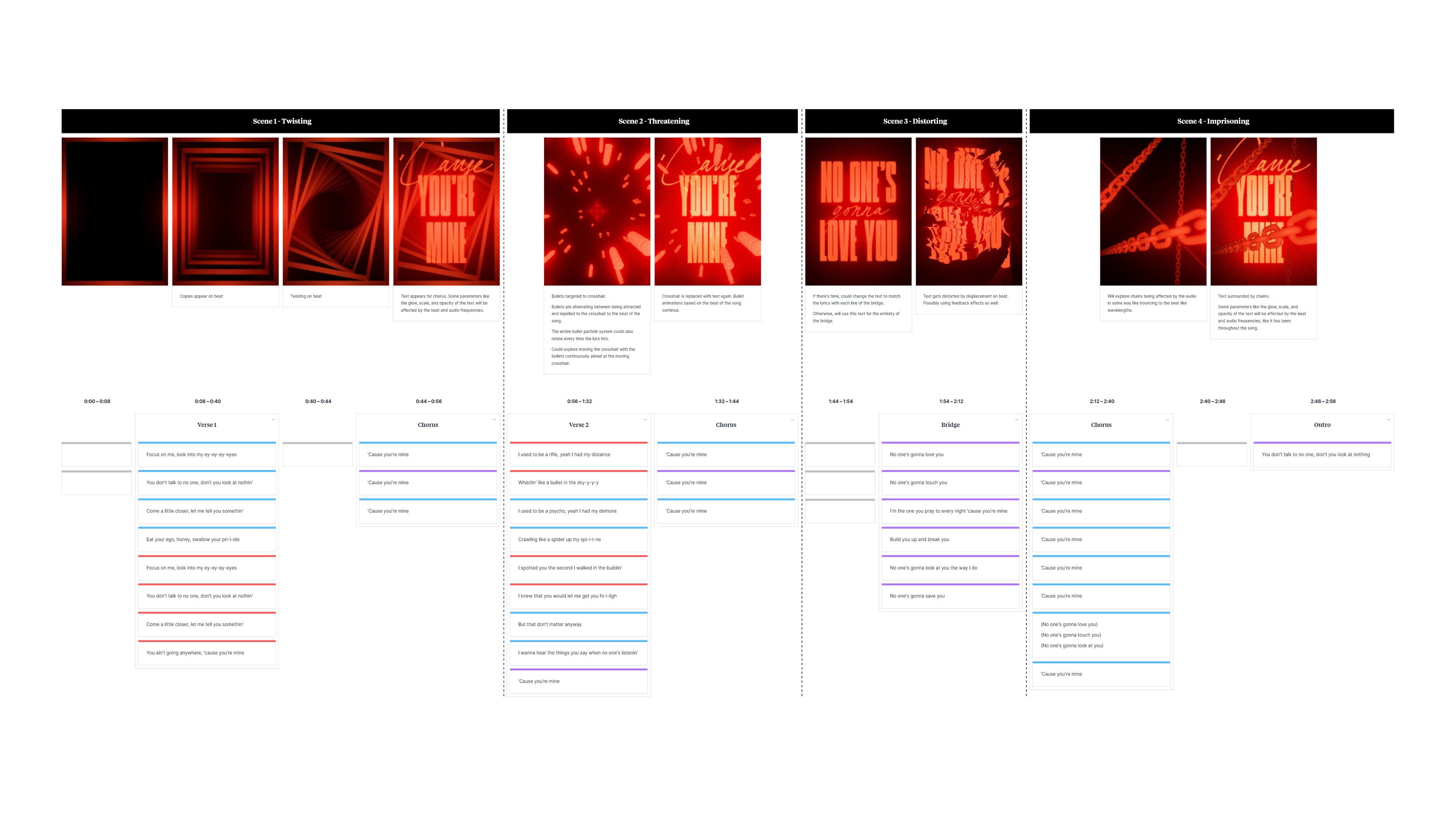
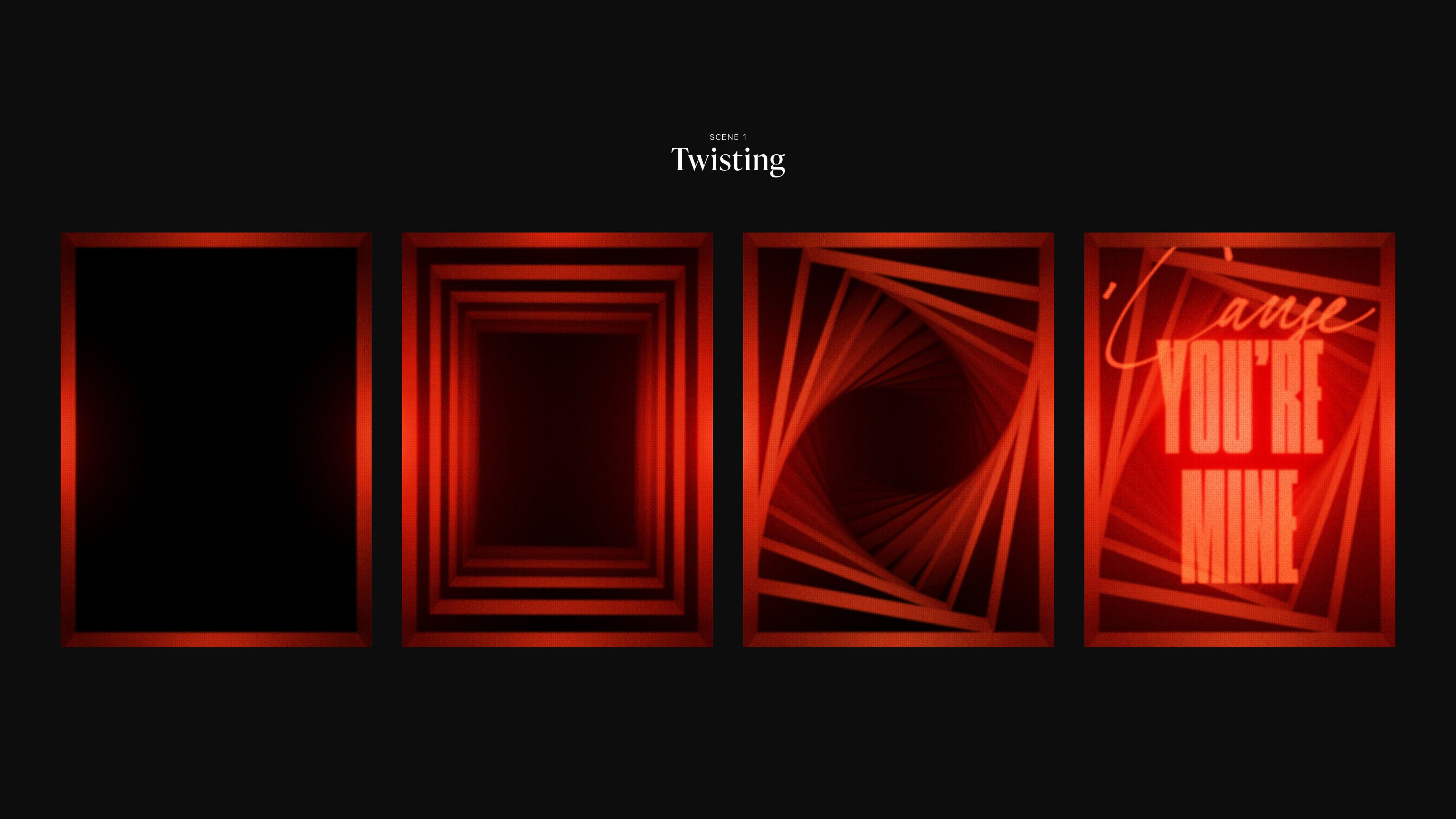
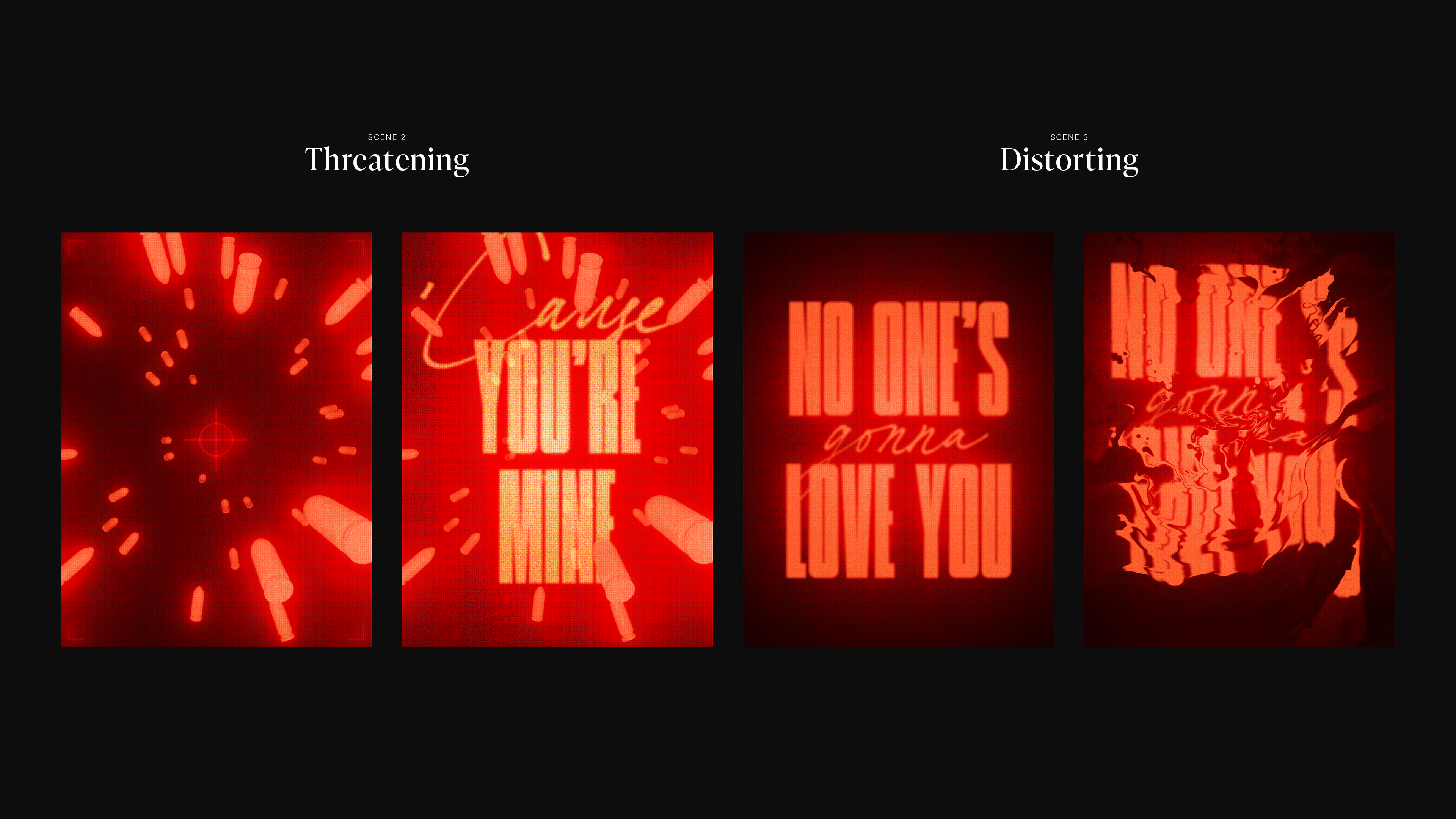
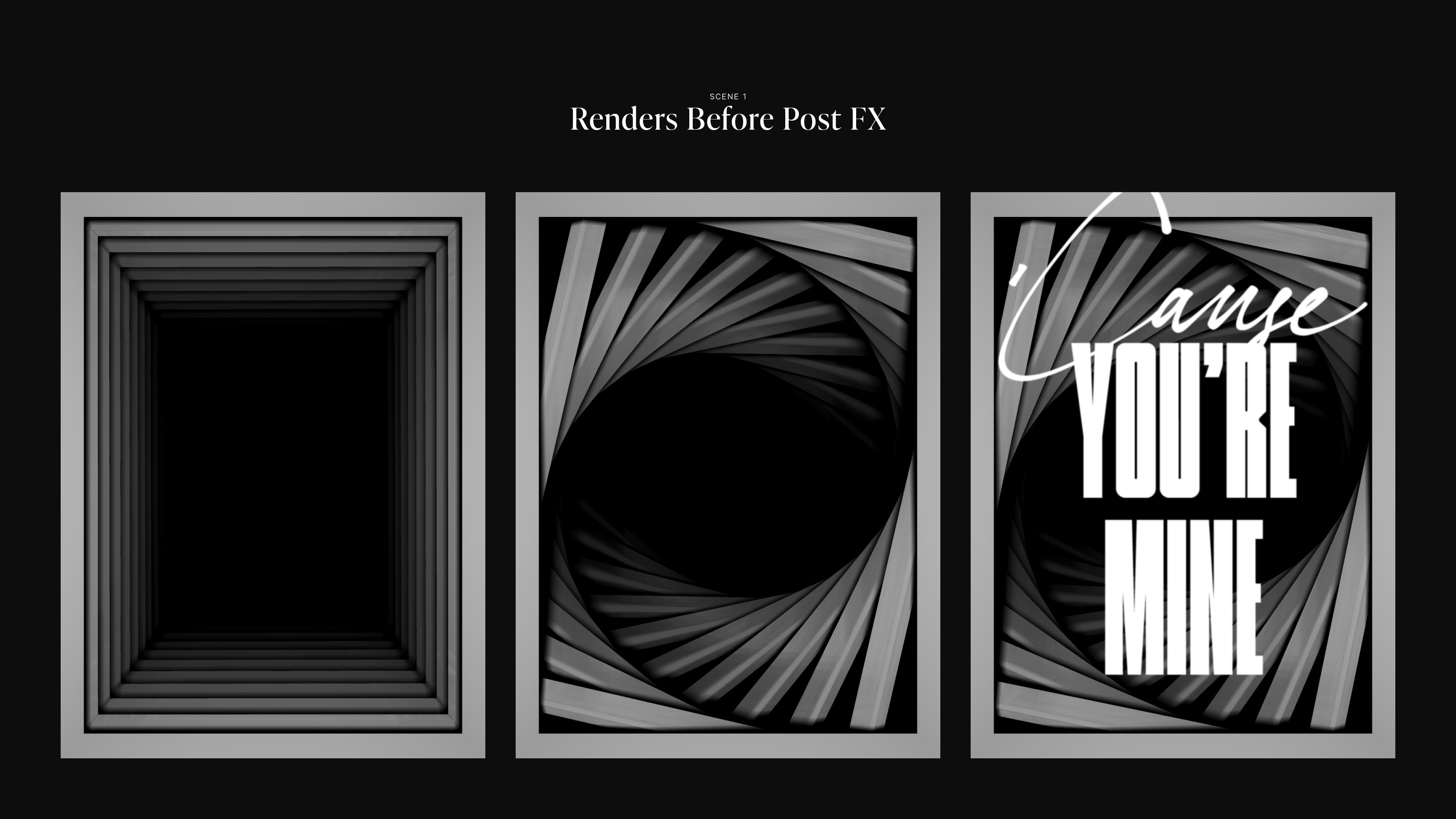
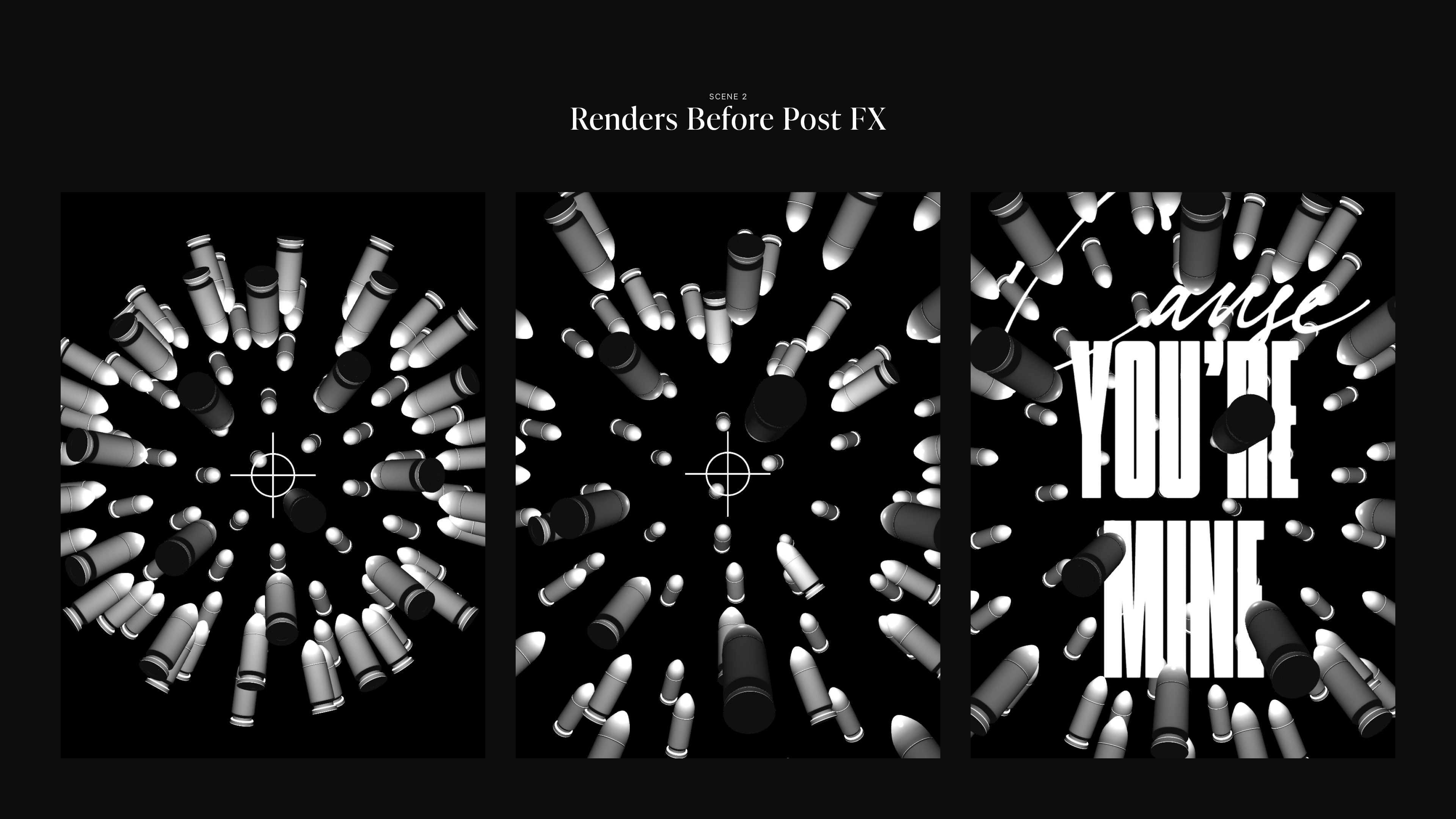
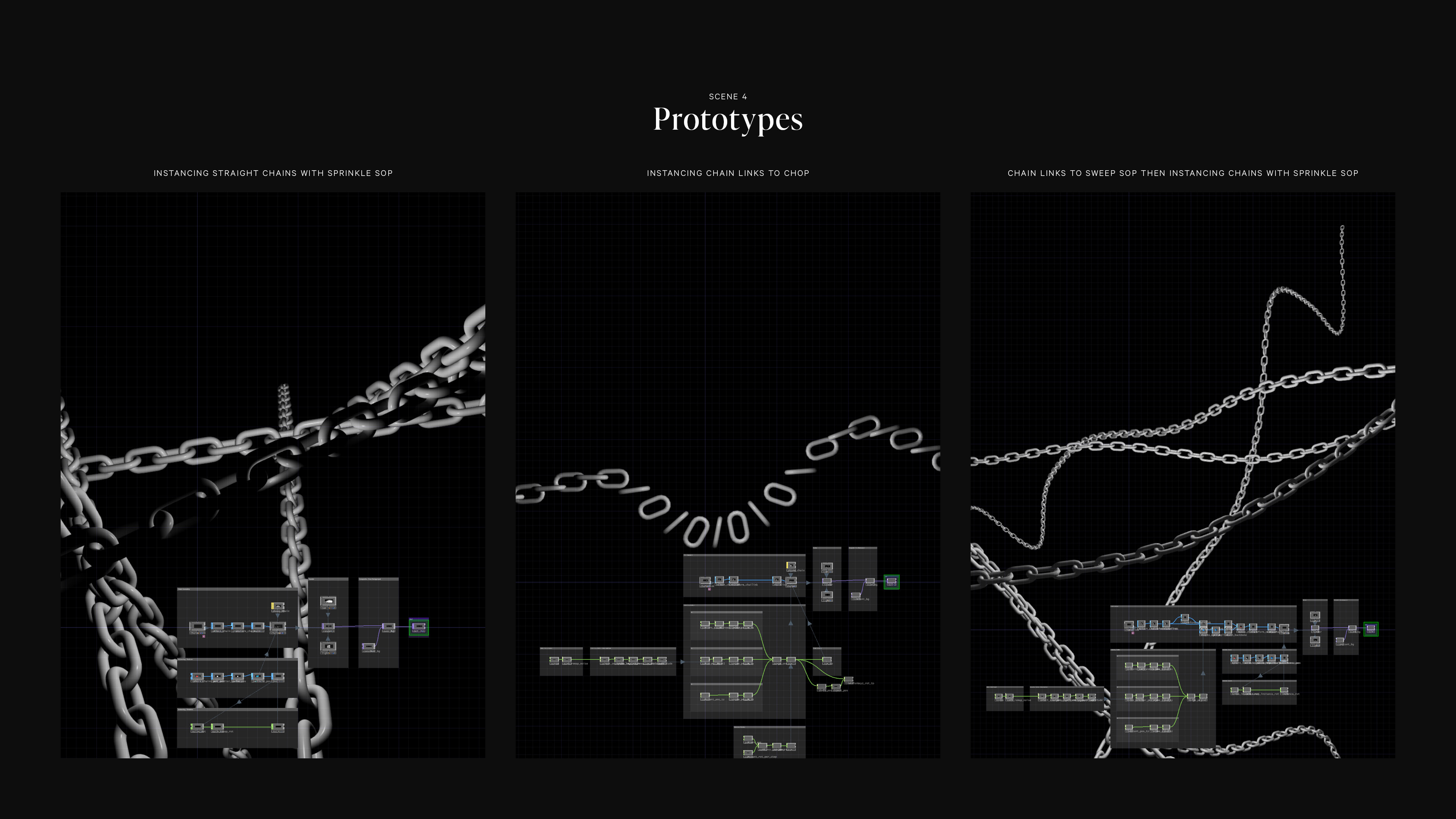
For our very first portfolio project in The Interactive & Immersive HQ TouchDesigner Bootcamp, I chose to create audio reactive concert visuals for “You’re Mine” by Phantogram, an intense electronic rock song depicting an abusive and toxic love between insecure and possessive people. The song explores twisted, distorted thoughts and perspectives on reality and relationships while trying to balance love and personal insecurities.
The goal of this project was to put into practice what we’ve learned about proper clean project architecture and translate the chosen song’s sounds and themes visually and symbolically through procedural audio reactive TouchDesigner animation techniques that result in polished, intentionally structured concert visuals appropriate for the band on a large stage.
Note: This is a personal project and not an official client project.
Role
Designer & Developer
Software & Tools Used
TouchDesigner
Unreal Engine Pre-viz
The Interactive & Immersive HQ TouchDesigner Bootcamp provided all of the students with Unreal Engine pre-viz environments for us to run our TouchDesigner projects in context.



UCLA Centennial 2019
Projection Mapping
On May 18th 2019, to celebrate UCLA turning 100 years old, Royce Hall was transformed into a canvas for a projection mapping show highlighting many of the people, moments and memories that have shaped UCLA over the past century since its founding.
I was very fortunate to have had a small part in working on this projection mapping show with the awesome team at Be Grizzlee. I came on the project towards the end to help with some design explorations for a couple remaining sections, helped finish up some design frames, and helped create many of the final assets to pass onto the animation team.
It was a great collaborative effort between many people including all those at Be Grizzlee, NoSLATE Productions / Kommune LA, the UCLA 100 committee, and many others.
I'm grateful to be a small part in making it, and beyond honored to be able to help celebrate UCLA’s incredible 100-year history.
Role
Designer
Software & Tools Used
Photoshop
Illustrator
Content Production Studio
Be Grizzlee
Creative Directors & Script Writers
Augusta Dayton
Managing Director
Javier Jimenez
Producer
Alex Kim
Designers
Art Director
An Nguyen
Animation STudio
Creative Directors
Jeff Reed
Danny Zoborist
Producer
Danny Zoborist
Animators
Countdown Clock Style Frames

Countdown Animation Test
In addition to designing the styleframes, I also did a quick animation test for reference to pass onto the animator to create the final animation used.
Role
Designer
Software & Tools Used
Cinema 4D
After Effects

Violent Delights
Styleframe
Software & Tools Used
Cinema 4D
Composited and finished in Photoshop
C4D Render Engine
Octane Renderer

Fading Light
Styleframe
Inspired by CHVRCHES's "Death Stranding" song for the video game of the same name and wanted to capture that feeling of a relationship falling apart and the world feeling like it's ending—a dark moment filled only with the final fading light of a once beautiful relationship.
—
"Death Stranding" by CHVRCHES
You can take my heart
Hold it together as we fall apart
Maybe together we can make a mark in the stars we embark
And keep us together as the lights go dark
Let's open up to the sky, askin' it for closure
'Least we can say that we tried, but it's never really over
What will become of us all at the end of the line?
Will we live? Will we die?
Software & Tools Used
DAZ 3D for 3D models and posing
Blender for composing, lighting, and rendering
Photoshop for final composite
Blender Render Engine
Cycles
3D Model & Assets used

No Justice
Styleframes
NO JUSTICE, NO PEACE. ABOLISH THE POLICE.
Software & Tools Used
DAZ 3D for 3D models and posing
Blender for composing, lighting, and rendering
Photoshop for final composite
Blender Render Engine
Cycles
3D Models Used
Daz3D Genesis 8 Female w/ dForce Lady Justice Outfit by Daz Originals, Anna Benjamin, Barbara Brundon, and Umblefugly
Daz3D Genesis 3 Male w/ H&C Police Uniform by IH Kang
SAP Sapphire 2022
Trilogy Immersive Experience
For the 2022 annual SAP Sapphire conference, Kommune | NoSLATE created a multi-part immersive experience centered around a fictional sustainable clothing company called Trilogy to showcase how SAP can help with every aspect of the company from product innovation to manufacturing, logistics, finance, and more.
Working with the rest of the team, I was involved in design exploration and animation tests for the different multi-screen experiences throughout the conference floor including the Supply Chain experience, the Intro Immersion Room, and the main Manufacturing Pillars.
Role
Designer/Animator
Software & Tools Used
Photoshop
Illustrator
After Effects
Cinema 4D & Redshift
Manufacturing Pillars
At the center of the show floor is the Manufacturing Pillars that display a mixture of abstract eye-catching visuals as well as more literal visuals that help convey some of the story of the fictional sustainable clothing brand Trilogy and the manufacturing process.
I helped explore design and animation tests for various potential ideas that could be put on the pillar screens, ranging from abstract to more literal visuals.

Finance Styleframes


Transition Animation Test
Intro Immersion Room
The Intro Immersion Room is near an entrance to the conference and serves to set the tone for attendees walking into the show floor.
I helped explore some design and animation tests using still photography and motion graphics text.
supply Chain Experience
To showcase how SAP can help quickly and efficiently resolve disruptions in a supply chain, we created a multi-screen interactive experience where users can see the path of the supply chain get disrupted and make choices on what factors to prioritize in response to the disruptions that SAP software can take into account to find the best solution for the company.
I designed the UI elements, overlay screens, and storyboards for this experience.


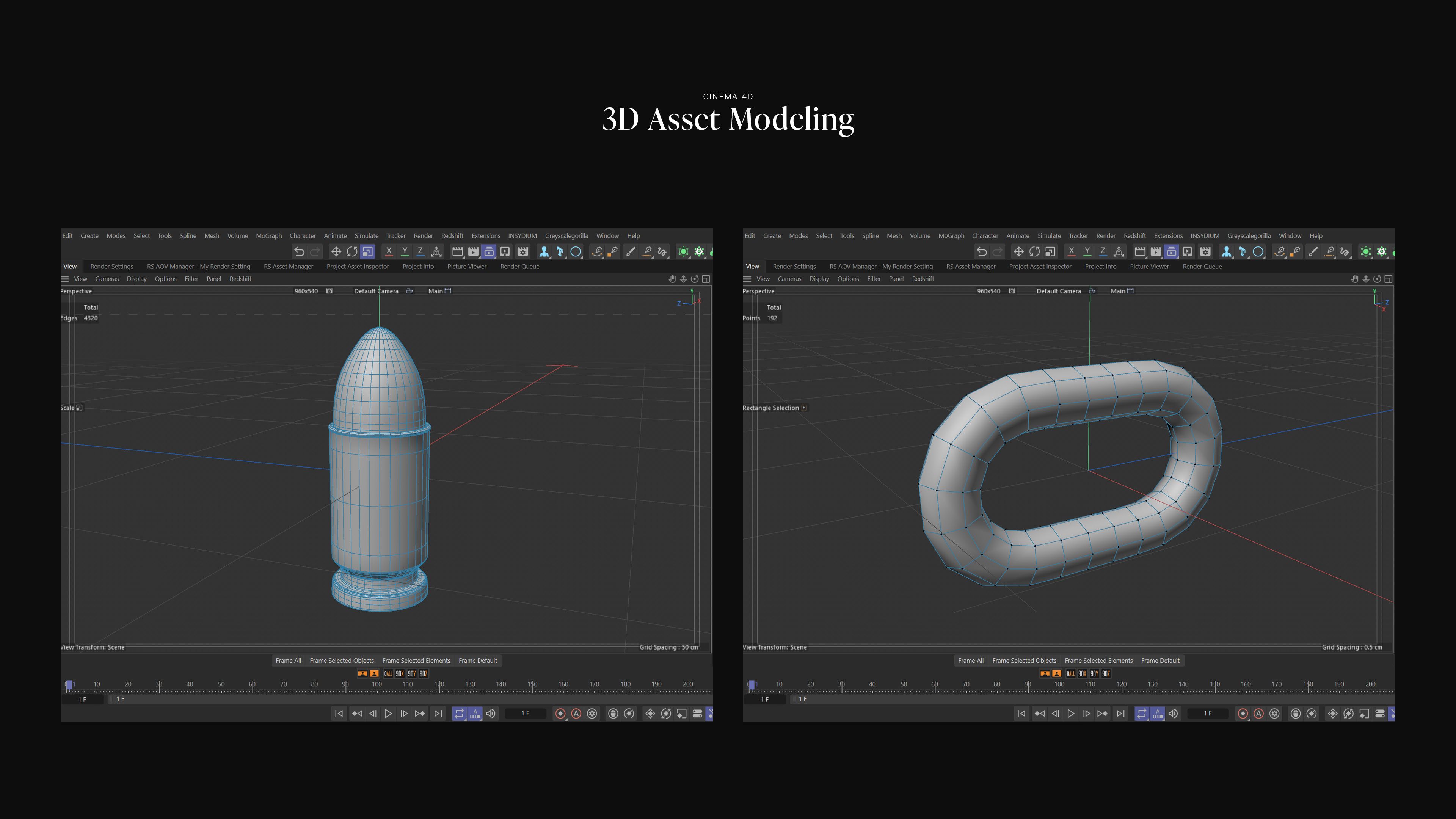
The Foundations
of Decay
Styleframe
Software & Tools Used
Cinema 4D
Photoshop
DaVinci Resolve Fusion
C4D Render Engine
Redshift Render
3D Model & Assets used
Various 3D scanned models from Smithsonian Open Access and Three D Scans

Memories
Poster | 30" x 45"
Software & Tools Used
Cinema 4D
Finished in Photoshop
Base 3D Model Made and Posed in
Daz3D
C4D Render Engine
Physical Render
Alternate Color Explorations

Game of Crowns
Fall Guys Fan art
Fan art made to celebrate the start of Fall Guys Season 2: "Medieval Knockout!"
Software & Tools Used
Blender for modeling, composing, lighting, and rendering
Photoshop for final composite
Blender Render Engine
Cycles

One More Light
Album Art
Unofficial fan art tribute for Linkin Park and the passing away of their lead singer, Chester Bennington. The title and lyrics are from "One More Light," the title track on their last album of the same name.

RPS Entertainment
Website
Rock Paper Scissors Entertainment, one of Elastic's partner studios co-founded by Angus Wall and Linda Carlson, is the production company behind many notable and award-winning films like 13th, Icarus, Winter on Fire, and Strokes of Genius. For their very first website, Rock Paper Scissors Entertainment wanted a simple but bold website. In the process of designing the website, I also cleaned up and refreshed the logo.
Role
Art Director, Designer
Agency
Creative Director, Producer, & Web Developer
Bridget Walsh Clair

MAtrix
Procedural Patterns
Software & Tools Used
Illustrator
Cinema 4D
Composited and finished in Photoshop
C4D Render Engine
Physical Render

Turning Point School
Branding & Website
Turning Point School is not just a great educational experience, but also a great community of teachers and families, all working together to create a positive equation. Dr. Laura Konigsberg, the Head of School, constantly draws from research in the fields of positive psychology and childhood development, along with her nearly 25 years as an educator herself, to provide unique insights and best practices on how to raise children in Preschool, Elementary, and Middle School.
As a school, the faculty and staff were confident in their teaching philosophy, but how does a school translate and communicate this abstract philosophy of a well-rounded education based in positive psychology research into a visual brand identity?
No single logo, symbol, or tagline on its own could really fully do the school justice in communicating their deep, enriching educational experience and philosophy. Together, we realized that we needed an entire Table of Elements system to breakdown and explore all the different elements of the Turning Point School education.
Website URL
Web Developer
For most people, the website is their first introduction to the school and the new brand. With that in mind, we designed the front page to start introducing the idea of the elements and its categories before seeing how elements can combine and build upon each other from the very beginning of preschool until their eighth grade graduation. Then, they are finally introduced to the complete Table of Elements and invited to learn more about each individual element.
Within seconds and minutes, prospective families should have an idea of what makes Turning Point School unique in the competitive LA private school landscape.
The elements and education at Turning Point School are flexible and modular in order to adapt to different students and changing times, but everything they do is still based in rigorous scientific research. To reflect that, the branding as a whole, including the website itself, is designed to be flexible and modular in its layout while still being based on a rigorous grid system.

IBM Watson Experience Center
Multi-Part Immersive Experience
As part of the new IBM Watson NY Headquarters, Mirada was hired to create an immersive interactive experience to walk their various clients—from telecommunications companies to doctors, to CEOs and customer—through and show them how Watson can specifically help their company and industry. We created modular interactive experience that could be used to provide an individualized experience for each type of potential client.
I worked with a team of several amazing designers, animators, and programmers, under the creative direction of Jesús de Francisco, Craig Smith, and Vanessa Marzaroli, as well as the design lead of Stephen Lee.
My role ranged from exploring navigational UI and UX, typography & layout designs, icon designs, animation storyboards, and general production work.
Role
Designer (Graphic, UX/UI, Motion)
Agency
Creative Directors
Lead Designer
Producer
Andrin Mele-Shadwick